I scrapped 2 months worth of work on a headless front end application for Siren, and went server-side with PHP. In doing so, I literally built the entire interface in 3 days.
Why are we still so stuck on headless?
I scrapped 2 months worth of work on a headless front end application for Siren, and went server-side with PHP. In doing so, I literally built the entire interface in 3 days.
Why are we still so stuck on headless?
CSS has gotten so, so good over the last few years. So many things that were really difficult to do are now trivial.
Fellow WordPress developers building websites, I beg you. Please learn about must-use plugins, and every time you think about adding a special hook to your functions.php file, think for a moment - is what you're adding going likely going to want to continue to be used when you change themes? If so, put it in your must-use plugin instead of the theme. You'll save yourself (or the next person to work on this site) so many headaches when you change the theme in the future.
I’m gearing up for WordPress side projects this season. Seeking teams managing complex WP sites needing tech help. I have experience in technical site audits, custom RESTful integrations, and plugin feature work. Check the post for more information, links to relevant case studies, and how to get in-touch.

This presentation covers how I transformed my website from being a static digital portfolio into a dynamic hub, ingrained with my social presence, containing the most authentic version of me online.
I’ve started to use Cloudinary for media hosting solution on this site. It seems really good so-far, except for the fact that my media URLs aren’t working quite right when I upload from mobile. Hoping to get that resolved because other than that, this seems like the perfect solution to my problem.
#Cloudinary #ProjectStandifordBlog #WebDevelopment #WordPress
I just now discovered that Codepen closed down their blog post functionality. I had some content written on that platform, so I guess it's time to migrate it to my core site.
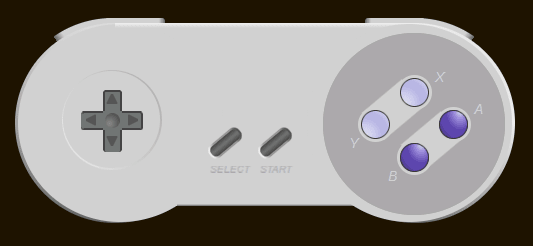
One such article is a fun breakdown I wrote back in 2016 on how I built an SNES controller using CSS+HTML.

https://alexstandiford.com/articles/essays/a-breakdown-of-the-snes-controller-built-with-css-html
Me: what would make this blog post with tons of images nicer, Kate?
Kate: They all need to be grouped up in a carousel, like Instagram
Me: gaaaaah I knew you were gonna say that!
And that's why I spent the last hour turning the gallery blocks on Casual Weirdness and my personal site into galleries. Which, honestly, was pretty easy because React.
I'm going back and finding content created by me that is published on other sites, and duplicating it on my site. I stumbled on this 3-part series I did just before I got hired at GoDaddy.
It's all about how I switched from using ACF and the classic editor to a full site block editing experience, and includes some samples of the tooling I used at the time. There's some good info in here, particularly about my process.
https://alexstandiford.com/tag/coding-optional-series
#BlockEditor #CodingOptionalSeries #WebDevelopment #WordPress
I updated my RSS feeds so that you can filter content by tag. So if you only want to follow a specific topic of mine, you can simply append ?tag=tag-name at the end of any of my RSS URLs, and it will only show content with that tag.
Example: https://www.alexstandiford.com/rss.xml?tag=WordPress
Eventually, I'll actually embed this into the interface to make it a little easier to use, but for now this will do just fine ????.